Anti-Aliasing
Anti-aliasing is a rendering technique used to diminish the effect of hard jagged lines by blending them with the color of the surrounding pixels. Using anti-aliasing allows for smoother results while incurring a performance penalty. HOOPS Visualize Desktop supports full-screen antialiasing for all hardware drivers. Using this feature will have no effect on other drivers, including print drivers. Anti-aliasing levels of 2x, 4x, and 8x are supported; 4x anti-aliasing is enabled by default.

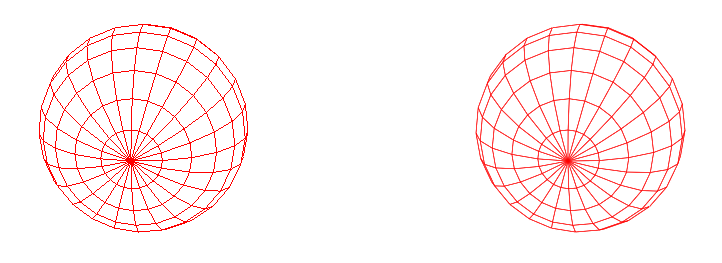
A sphere rendered normally (left) and with anti-aliasing enabled (right)
HOOPS Visualize Desktop splits anti-alias settings into separate text-specific and window-specific settings. The purpose of doing this is to provide improved text-rendering performance when anti-aliasing of text is not necessary but window anti-aliasing is necessary. Window and text anti-aliasing are not mutually exclusive - it is possible to have either setting active, both active, or neither. Not using anti-aliasing will yield the best performance, and it is useful for scenes where aliased geometry is acceptable, or when rendering to a device with very high pixel density. High-DPI devices (mobile devices, Macs with Retina screens, and PCs equipped with high resolution screens) will naturally yield a smoother image than less pixel-dense screens, even when anti-aliasing is off.
Enabling anti-aliasing is a simple operation, however, setting the anti-alias <i>sampling level</i> must be done before window creation and cannot be changed - it can only be enabled or disabled.
(Application|Standalone|Offscreen)WindowOptions(Kit|Control).SetScreenAntiAliasing(bool state)manipulates the state of anti-aliasing applied to window (non-text) items.VisualEffects(Kit|Control).SetTextAntiAliasing(bool state)manipulates the state of anti-aliasing applied to text items.
HPS::ApplicationWindowOptionsKit awok;
awok.SetAntiAliasCapable(true, 8); // enables 8x anti-aliasing for the window
awok.SetAntiAliasCapable(false); // disables anti-aliasing altogether - cannot be enabled later
awok.SetScreenAntiAliasing(true); // turns on screen anti-aliasing for the window
awok.SetScreenAntiAliasing(false); // turns off screen anti-aliasing for the window
// ...
// create window
// ...
mySegmentKey.GetVisualEffectsControl().SetTextAntiAliasing(true); // turns on text anti-aliasing in an existing window
mySegmentKey.GetVisualEffectsControl().SetTextAntiAliasing(false); // turns off text anti-aliasing in an existing window
HPS.ApplicationWindowOptionsKit awok = new HPS.ApplicationWindowOptionsKit();
awok.SetAntiAliasCapable(true, 8); // enables 8x anti-aliasing for the window
awok.SetAntiAliasCapable(false); // disables anti-aliasing altogether - cannot be enabled later
awok.SetScreenAntiAliasing(true); // turns on screen anti-aliasing for the window
awok.SetScreenAntiAliasing(false); // turns off screen anti-aliasing for the window
// ...
// create window
// ...
mySegmentKey.GetVisualEffectsControl().SetTextAntiAliasing(true); // turns on text anti-aliasing in an existing window
mySegmentKey.GetVisualEffectsControl().SetTextAntiAliasing(false); // turns off text anti-aliasing in an existing window
The second argument of the HPS::ApplicationWindowOptionsKit::SetAntiAliasCapable represents the number of samples which will be used during the anti-aliasing procedure. A higher sample count will yield a smoother image, but also result in higher memory consumption and longer processing times. After creating the window (or HPS::Canvas), it is still possible to turn off screen anti-aliasing using the HPS::VisualEffectsControl from the HPS::WindowKey.
Anti-aliasing is normally handled by the graphics hardware. If the feature is not supported, HOOPS Visualize Desktop will not fall back to software anti-aliasing - the window will simply not be anti-aliased.
Screen Anti-Aliasing Details
Screen anti-aliasing works by using an industry-standard anti-aliasing technique called Multi-Sample Anti-Aliasing (MSAA). When MSAA is used, each pixel is divided into several fragments, and the output color is calculated for each fragment, instead of it being calculated for each pixel.
At the end of the rendering, the color value of each pixel is obtained by averaging the values of the adjacent fragments, resulting in a smoother image. The number of fragments used by HOOPS Visualize Desktop depends on the value passed to HPS::ApplicationWindowOptionsKit::SetAntiAliasCapable when the HPS::Canvas is created.
Some older graphics cards might not support MSAA. When HOOPS Visualize Desktop detects that MSAA is not available, and the user requested screen anti-aliasing, it will fall back to using a different technique called Super-Sample Anti-Aliasing (SSAA).
SSAA works by rendering the scene at a higher resolution than normal, and then down-sampling the image after the drawing has completed. SSAA is much less performant than MSAA, and therefore it is only used when the hardware does not support MSAA.
Performance Implications
In most cases, the performance impact of screen anti-aliasing is small. Modern graphics cards support MSAA and will execute it at the hardware level. On devices with very high pixel density, screen anti-aliasing might not yield much of a difference - if this is the case in your application, it might be worthwhile to disable it to improve the rendering performance.
In applications where performance is the most important factor, disabling screen anti-aliasing might be the best option.
Text Anti-Aliasing Details
When text anti-aliasing is enabled, HOOPS Visualize Desktop changes the way text is drawn. Text will be rendered with a slight transparent outline and then blended on the rest of the scene. This process happens before screen anti-aliasing. As a result of this technique, text will look slightly different when using text anti-aliasing compared to when using screen anti-aliasing.
Text anti-aliasing can be enabled at any time by using the HPS::VisualEffectsControl. In contrast to screen anti-aliasing, it can be turned on only for specific segments, instead of affecting the whole window. For example:
segment_one.GetVisualEffectsControl().SetTextAntiAliasing(true);
segment_two.GetVisualEffectsControl().SetTextAntiAliasing(false);
segment_one.GetVisualEffectsControl().SetTextAntiAliasing(true);
segment_two.GetVisualEffectsControl().SetTextAntiAliasing(false);
Text anti-aliasing is not supported for TrueType text, which is drawn using vectors. For example, setting the following settings on a segment containing text will make it so that text anti-aliasing will not apply to it:
segment_one.GetTextAttributeControl()
.SetFont("Times New Roman")
.SetRenderer(Text::Renderer::Truetype)
.SetPreference(Text::Preference::Vector);
segment_one.GetTextAttributeControl().SetFont("Times New Roman")
.SetRenderer(Text.Renderer.Truetype)
.SetPreference(Text.Preference.Vector);
In these cases, it is still possible to use screen anti-aliasing to obtain a smoothly rendered image.
Performance Implications for Text
Text anti-aliasing is much more performance-intensive than screen anti-aliasing. Rendering the text and blending it into the background requires multiple passes. As such, the time overhead it will take to complete text anti-aliasing will increase based on the number of text characters present in segments for which text anti-aliasing is enabled.
Applications that usually need to render large quantities of text will get a significant performance upgrade from using screen anti-aliasing rather than text anti-aliasing.
Limitations
The HPS::Subwindow::RenderingAlgorithm::Priority algorithm does not work with anti-aliasing. If it is attempted, geometry will be drawn, but it will NOT be anti-aliased.

