Point Clouds
Overview
The HOOPS Web Viewer component supports the display of large point cloud models that have either been directly authored via our authoring libraries or imported from HOOPS Stream Files (HSF). Point cloud models can be freely combined with regular 3D geometry.
While the Web Viewer can efficiently stream and display fairly large point cloud data, it is important to note that for now it is not designed for massive point clouds upwards of hundreds of millions of points.

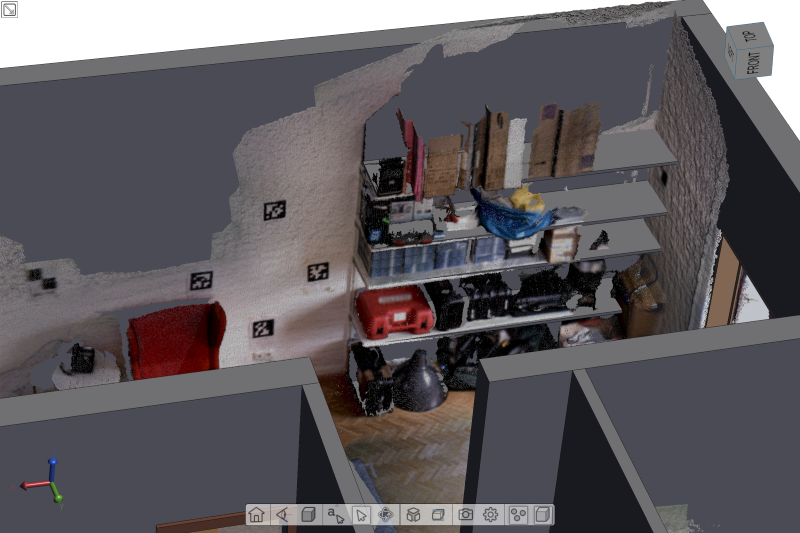
A colored point cloud combined with a 3D model
Authoring
There are currently two ways to get point cloud data into the Web Viewer:
- Direct Authoring. You can create point clouds simply by adding a single mesh (or multiple meshes) with only point-elements when authoring your data. Authoring of Stream Cache Models is discussed in the data import section.
- HSF Import. Point Cloud data stored in HSF files can be directly imported to the SC format via our data import libraries or Converter.
Eye-dome lighting
Point clouds often do not include color data and don’t interact with the standard scene lights. As a result, it can be difficult to pick out features in a non-colored point cloud model. The HOOPS Web Viewer provides a specialized form of lighting called “eye-dome lighting” which addresses this problem. It gives the effect of providing depth to a point cloud, greatly improving the viewing experience especially in combination with splat rendering.

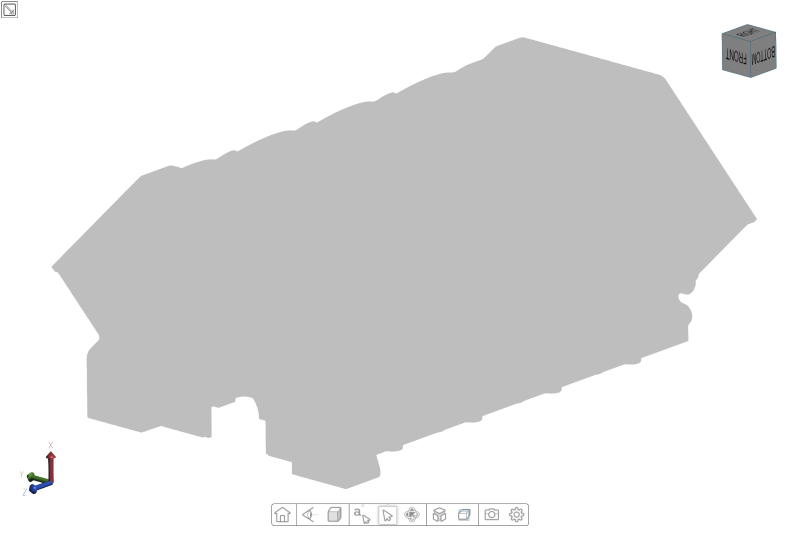
Point cloud without eye-dome lighting

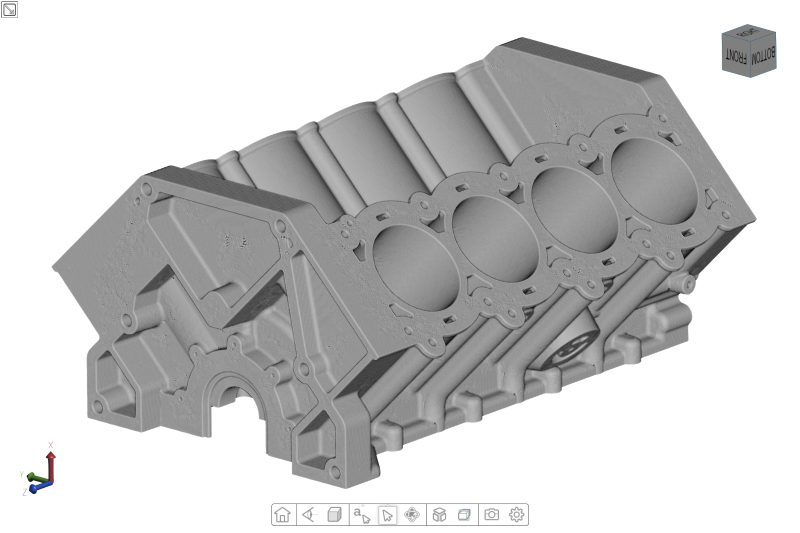
Point cloud with eye-dome lighting
To enable eye-dome lighting simply call the function below.
hwv.view.setEyeDomeLightingEnabled(true);
The HOOPS Web Viewer provides various functions related to the quality and performance of the eye-dome lighting effect. While the default settings should give good results, you may want to play around with those settings to achieve the best results with your data or make those options configurable by the user.
Splat rendering
The simplest way to display point clouds is to render each point as a single pixel on the screen. Depending on the density of the original point cloud data this can lead to an image that barely conveys the underlying data because there are not enough points to fill out any detail. With splat rendering, each point is drawn as a either a disk, square, or sphere with its size depending on the object bounding and camera distance allowing for a “solid” appearance of a point cloud even when the point density is low and the camera is zoomed into the model.

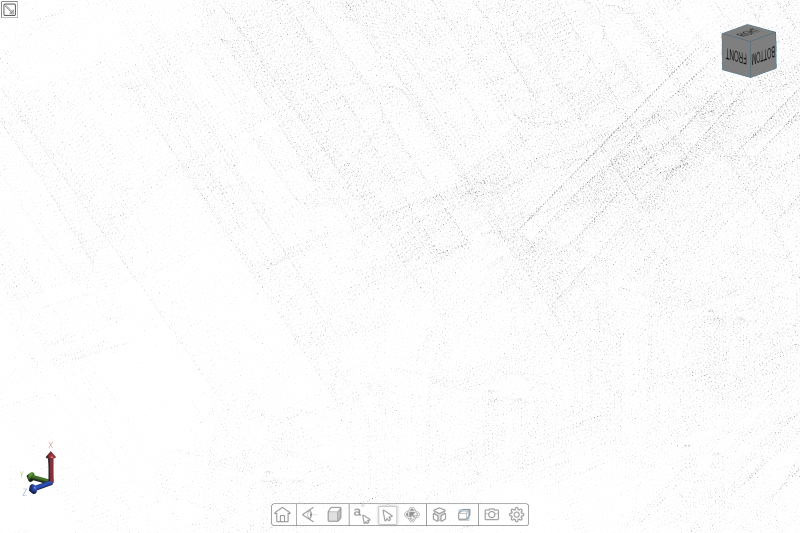
Point cloud without splat rendering

Point cloud with splat rendering
You can enable splat rendering by providing a point size other than 1 Screen Pixels to the system. See below for the default settings in the HOOPS Web Viewer:
hwv.view.setPointSize(0.003, Communicator.PointSizeUnit.ProportionOfBoundingDiagonal);
hwv.view.setPointShape(Communicator.PointShape.Disk);
There are various ways to define the relative size of the “splats.” We encourage you to try different settings to get the best result with your data or make those options configurable by the user.

