Drawings
HOOPS Visualize Web supports a variety of 2D and 3D CAD formats (for a complete list, see Supported Formats).
In this chapter, we’ll briefly discuss some of the differences when viewing 2D drawings vs viewing 3D models.
Identifying a drawing
To find out if the loaded model is a drawing, you can use the Model.isDrawing() function. However, this function can only be used after some part of the model structure is loaded. To configure your UI without too much delay, you can set the modelStructureHeaderParsed function can be safely called:
function modelStructureHeaderParsedFunc(filename, filetype) {
console.log(hwv.model.isDrawing());
}
hwv.setCallbacks({
modelStructureHeaderParsed: modelStructureHeaderParsedFunc,
});
Drawing UI
You might have noticed that the HOOPS Web Viewer switches to a different UI and disables certain functionality when viewing drawings. We further discuss the Web Viewer UI in the User Interface Programming Guide.
Sheets
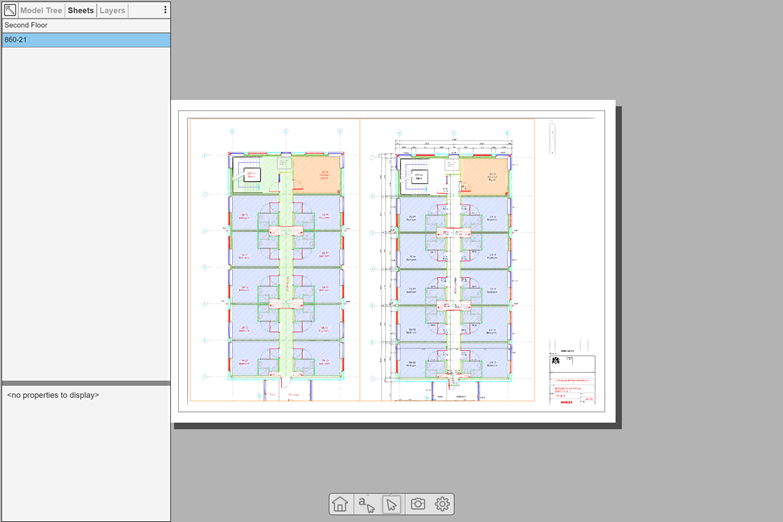
Drawings often have multiple sheets associated with them. You can see an example of two separate sheets in one of our sample drawings in the image below:

Separate sheets
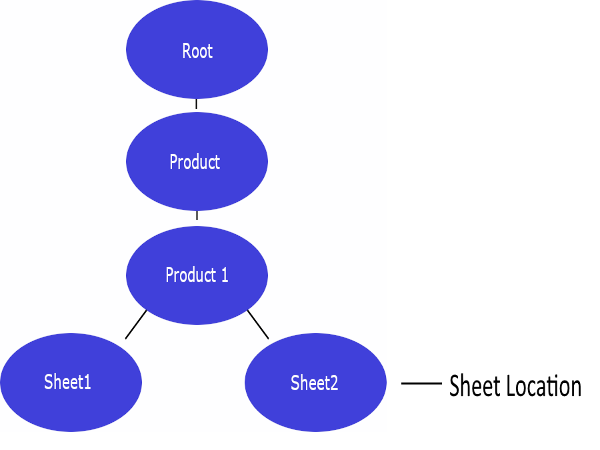
In the HOOPS Web Viewer API, sheets are represented as nodes in the model tree. When traversing a model tree from its root node, the third level of the tree contains the different sheets (those nodes will also have the DrawingSheet type). Only one of the sheets is shown initially. Our UI then populates the sheet tab with the nodes in that layer and hides the sibling nodes of the active sheet in the model tree tab.

Product model tree

