ScalarSettings
- class cee.ug.ScalarSettings()
Specification of how to render scalar results on the model, on cutting planes, on isosurfaces and on particle traces.
Use this object to control the visual appearance of scalar results in the 3D viewer. You can specify which
colorSchemeto use for the color legend and how many levels (unique colors) it should have withlevelCountYou can also control the legend’s scaling, either by usingautoRangeModeor by specifyingrangeMinimumandrangeMaximumExample: Setup a custom color legend
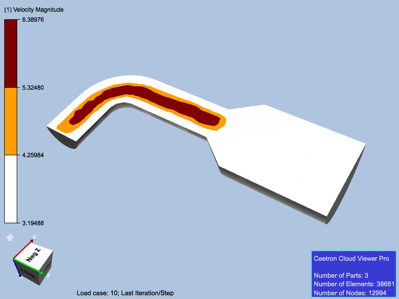
var modelSpec = myModel.modelSpec; var resultId = modelSpec.fringesResultId; if (resultId >= 0) { var scalarSettings = myModel.getScalarSettingsById(resultId); var min = myModel.getScalarResultMinimumValue(resultId); var max = myModel.getScalarResultMaximumValue(resultId); var range = max - min; // Setup custom scale 50% -> 100% of the range using a green to brown legend. scalarSettings.setRange(min + range*0.5, max); scalarSettings.colorScheme = cee.ug.ColorScheme.WHITE_TO_BROWN; scalarSettings.levelCount = 3; }
This code sample produces the following image in the 3D Viewer:

Accessors
Methods
Accessors
- cee.ug.ScalarSettings.aboveRangeColor
The color for the parts of the model that are above the current range.
Default is undefined, which means that the top color of the
colorSchemewill be used.Note: Changing the colorScheme will set
aboveRangeColorandbelowRangeColorto undefined.
- cee.ug.ScalarSettings.autoRangeMode
Auto range mode. Set this value with
setAutoRangeTo disable auto range, set a manual range with
setRange
- cee.ug.ScalarSettings.belowRangeColor
The color for the parts of the model that are below the current range.
Default is undefined, which means that the bottom color of the
colorSchemewill be used.Note: Changing the colorScheme will set
aboveRangeColorandbelowRangeColorto undefined.
- cee.ug.ScalarSettings.colorMarkerArray
Additional color legend markers that can be shown above or below the main markers in the legend.
Useful for describing above, below and undefined colors.
Example: Add a “No result” marker below the color legend:
scalarSettings.colorMarkerArray = [ { position: cee.ug.LegendColorMarkerPosition.BELOW, color: new cee.Color3(0.5, 0.5, 0.5), description: "No result" } ];
- cee.ug.ScalarSettings.colorScheme
The color scheme to use for the color legend and mapped colors on the model.
Use this property to set the color scheme to any of the pre-defined color schemes.
The colorScheme cannot be set to CUSTOM with this property. This is done with the setCustomContinuousColorArr() method or customFilledContoursColorArr property. colorScheme will return CUSTOM if one if these setters are used.
Note: Changing the colorScheme will set
aboveRangeColorandbelowRangeColorto undefined.
- cee.ug.ScalarSettings.customContinuousColorArr
Get the custom continuous color array if defined.
This is setup with the setCustomContinuousColorArr() method.
- cee.ug.ScalarSettings.customContinuousValueArr
Get the custom continuous value array if defined.
This is setup with the setCustomContinuousColorArr() method.
- cee.ug.ScalarSettings.customFilledContoursColorArr
Setup the color legend with the given level colors.
The color scheme will be set to CUSTOM, and the number of levels will be set to the length of the provided array.
- cee.ug.ScalarSettings.filledContoursColorArr
Get the colors of the current color legend (if in levels mode)
If levelCount > 0, this will return the colors for each level on the color legend, starting from the bottom of the legend.
Note: If not using customFilledContoursColorArr, the color legend info needs to be received from the server before this method will return valid info, so make sure the current update of display model is fully completed.
- cee.ug.ScalarSettings.isAutoRangeEnabled
Whether auto range is enabled.
- cee.ug.ScalarSettings.legendVisibilityMode
Specifies the visibility of the color legend.
The legend can be set to appear if used by any part in the model (AUTO, default), to always be shown (ALWAYS) or to never be shown (NEVER)
- cee.ug.ScalarSettings.levelCount
The number of levels (unique colors) in the color legend.
If you want a continuous (smooth) legend, set the number of levels to 0. This will create a continuous legend with tick marks at round numbers.
- cee.ug.ScalarSettings.logarithmicMapping
If true, a logarithmic range will be used for the color legend and results mapping. If false, a linear mapping will be used.
- cee.ug.ScalarSettings.nodeAveragedValues
Specify if the scalar result should be shown as a node averaged result or not.
If false (default) the result is shown as is computed. If true, a node averaged result will be shown that is derived from the original result.
- cee.ug.ScalarSettings.numericFormat
The numerical format to use for the numbers on the color legend tick marks
Legal options: ‘g’: (default) (using the .toPrecision JS function). ‘f’: fixed notation (1234.0) (using the .toFixed() JS function) ‘e’: scientific notation (1.234e4) (using the .toExponential JS function)
The precision is controlled by the numericPrecision property.
- cee.ug.ScalarSettings.numericPrecision
Set the precision to use for the numbers on the color legend tick marks
See numericFormat for the different options.
- cee.ug.ScalarSettings.rangeMaximum
The maximum range of the scalar result if auto range is disabled. This is undefined if auto range is enabled.
To set a manual range, use the
setRangefunction.
- cee.ug.ScalarSettings.rangeMinimum
The minimum range of the scalar result if auto range is disabled. This is undefined if auto range is enabled.
To set a manual range, use the
setRangefunction.
- cee.ug.ScalarSettings.resultId
The id (>=0) of the scalar result. This id corresponds to the id in
ModelDirectory.scalarResultArray
- cee.ug.ScalarSettings.scalingConstantTerm
Constant scaling term used for custom scaling of the legend.
The value shown on the legend tick marks is:
legendValue = scalingConstantTerm + scalarValue*scalingFirstDegreeTerm
- cee.ug.ScalarSettings.scalingFirstDegreeTerm
First degree term used for custom scaling of the legend.
The value shown on the legend tick marks is:
legendValue = scalingConstantTerm + scalarValue*scalingFirstDegreeTerm
- cee.ug.ScalarSettings.undefinedColor
The color of the parts of the model with an undefined result.
Methods
getAsProperties
- cee.ug.ScalarSettings.getAsProperties()
Gets the settings for this object as a Plain Old JavaScript Object (POJO).
- Return type
cee.ug.ScalarSettingsProperties
mapToColor
- cee.ug.ScalarSettings.mapToColor(scalarValue)
Maps the given domain value to a color using the current scalar settings
- Arguments
scalarValue (
number) –
- Return type
cee.Color3Like
setAutoRange
- cee.ug.ScalarSettings.setAutoRange(mode)
Sets the automatic full range of the scalar result.
- Arguments
mode (
cee.ug.AutoRangeMode) –
- Return type
void
Set this to AutoRangeMode.ALL_ITEMS to use the full range for the result (this is the default) or to AutoRangeMode.VISIBLE_ITEMS to limit the range to the currently visible parts
setCustomContinuousColorArr
- cee.ug.ScalarSettings.setCustomContinuousColorArr(colorArr, valueArr)
Sets custom color scheme for a continuous color legend.
- Arguments
colorArr (
[cee.Color3Like]) –valueArr (
[number]) –
- Return type
void
Specify an array of colors to use to create the interpolated continuous legend.
If values are specified (valueArr) the color will be set at that value and interpolated between the values. If no values are provided the specified colors will be distributed evenly between min and max.
The range will be adjusted if needed to include the specified values (if any).
Please note that there is no correlation between the values specified and the tick marks on the legend. The values specify the position of the color on the legend. The tick marks will be distributed on round numbers.
Note! colorScheme will be set to ColorScheme.CUSTOM and the levelCount to 0.
setFromProperties
- cee.ug.ScalarSettings.setFromProperties(props)
Applies the settings in the given properties object to this scalar settings
- Arguments
props (
Partial[cee.ug.ScalarSettingsProperties]) –
- Return type
void
setRange
- cee.ug.ScalarSettings.setRange(min, max)
Sets a user defined range of the scalar result.
- Arguments
min (
number) –max (
number) –
- Return type
void
This function will disable auto range.
