Viewer
- class cee.Viewer()
The Viewer manages the
Viewit contains and handles user interaction (navigation and picking).A Viewer can have multiple Views. You can add a view with the
addViewThe Viewer owns and manages the View, and you delete the view by using thedeleteViewAtfunction.The Viewer handles the interaction with the user, both navigation (pan/rotate/zoom/walk) and selection/picking.
You can trigger a redraw of the 3D view(s) with the
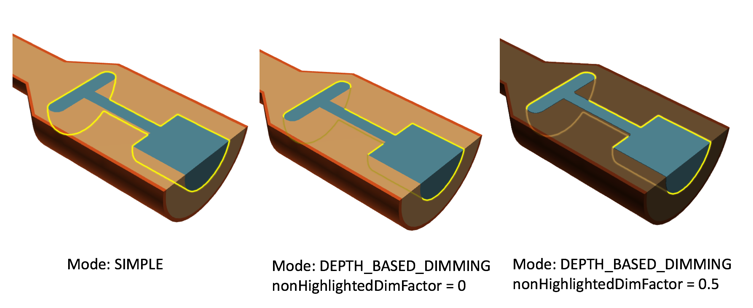
requestRedrawfunction.Examples of the different highlight modes (See
ViewerOptions.highlightMode
Accessors
Methods
Accessors
- cee.Viewer.pixelScaleFactor
The current pixel scale factor ( > 1 for ‘retina’/‘high-dpi’) screen.
- cee.Viewer.viewCount
The number of views in the Viewer
- cee.Viewer.viewLayoutMode
The view layout mode for the viewer
Methods
addView
- cee.Viewer.addView()
Adds a view to the viewer.
- Return type
cee.View
This functions creates a view, adds it to the viewer and returns the newly created view.
You need at least one view in a viewer in order to display a model.
deleteAllViews
- cee.Viewer.deleteAllViews()
Deletes all views from the viewer.
- Return type
void
deleteViewAt
- cee.Viewer.deleteViewAt(viewIndex)
Deletes the view at the given index.
- Arguments
viewIndex (
number) –
- Return type
void
The index must be zero-based and between 0 and viewCount - 1
flyCameraTo
- cee.Viewer.flyCameraTo(cameraPos, viewDir, upVec, fieldOfViewYDegOrFrontPlaneFrustumHight, animDuration, view)
Flies the camera from the current position to the specified new position in the given view.
- Arguments
cameraPos (
cee.Vec3Like) –viewDir (
cee.Vec3Like) –upVec (
cee.Vec3Like) –fieldOfViewYDegOrFrontPlaneFrustumHight (
number) –animDuration (
number) –view (
cee.View) –
- Return type
void
If the current projection in the active View camera is perspective, the fieldOfViewYDegOrFrontPlaneFrustumHight parameter is the final field of view in Y direction in degrees (as passed to Camera.setProjectionAsPerspective()).
If the current projection is ortho, the fieldOfViewYDegOrFrontPlaneFrustumHight parameter is the final front plane frustum height (as passed to Camera.setProjectionAsOrtho()).
If view is not specified then the operation is performed on the first view.
getViewArray
- cee.Viewer.getViewArray()
Returns a read only array with all views in the viewer
- Return type
ReadonlyArray[cee.View]
getViewAt
- cee.Viewer.getViewAt(viewIndex)
Returns the view at the given index.
- Arguments
viewIndex (
number) –
- Return type
cee.View
The index must be zero-based and between 0 and viewCount - 1
oglWinPosFromClientCoord
- cee.Viewer.oglWinPosFromClientCoord(clientX, clientY)
Convert from client (DOM content) coordinates to WebGL style coordinates
- Arguments
clientX (
number) – The X coordinate of the mouse pointer in local (DOM content) coordinates.clientY (
number) – The Y coordinate of the mouse pointer in local (DOM content) coordinates.
- Return type
cee.Vec2- Returns
The WebGL style <x,y> coordinate for the given client coordinate in the viewer.
oglWinPosFromCssCoordinate
- cee.Viewer.oglWinPosFromCssCoordinate(cssPixCoordX, cssPixCoordY)
Convert from canvas local css (DOM content) coordinates to WebGL style coordinates, similar to offsetX/Y in in MouseEvent.
- Arguments
cssPixCoordX (
number) – The x coordinate in css pixel coordinates. This is relative to the top left corner of the Viewer’s Canvas element.cssPixCoordY (
number) – The y coordinate in css pixel coordinates. This is relative to the top left corner of the Viewer’s Canvas element.
- Return type
cee.Vec2- Returns
The WebGL style <x,y> coordinate for the given css coordinate in the viewer.
The cssX/Y coordinates local Canvas coordinates in css (DOM content) coordinates. They are local to the Canvas element, so 0,0 is the top left corner of the Canvas element. The coordinates are in css pixels, so they are not affected by the device pixel ratio or any zoom in the browser. These coordinates are related to the MouseEvent.offsetX/Y coordinates.
See https://developer.mozilla.org/en-US/docs/Web/CSS/CSSOM_View/Coordinate_systems for more on CSS coordinate systems. They correspond to the “Offset” system.
rayFromCssCoordinate
- cee.Viewer.rayFromCssCoordinate(view, cssPixCoordX, cssPixCoordY)
Get a ray from the given Canvas/Viewer local CSS coordinate. This coordinate is relative to the top left corner of the canvas/viewer element in css pixels.
- Arguments
view (
cee.View) –cssPixCoordX (
number) – The x coordinate in css pixel coordinates. This is relative to the top left corner of the Viewer’s Canvas element.cssPixCoordY (
number) – The y coordinate in css pixel coordinates. This is relative to the top left corner of the Viewer’s Canvas element.
- Return type
cee.Ray- Returns
A Ray than can be used for rayIntersect() on the various models.
The input coordinates can be set from MouseEvent.offsetX/offsetY.
rayFromMouseCoordinate
requestRedraw
- cee.Viewer.requestRedraw()
Notifies that this viewer needs a redraw. This will schedule a redraw on the next timer event.
- Return type
void
Use this method to force a redraw if you have changed something that does not update the viewer. This is not usually needed.
resizeViewer
- cee.Viewer.resizeViewer(canvasDisplayWidthCSSPixels, canvasDisplayHeightCSSPixels)
Sets the display size of the viewer’s canvas in CSS pixels.
- Arguments
canvasDisplayWidthCSSPixels (
number) –canvasDisplayHeightCSSPixels (
number) –
- Return type
void
Note that the input width and height is in CSS pixels which. This means that the resulting size of the canvas in physical pixels may end up being larger than the specified size depending on the currently set pixel scale factor (devicePixelRatio)
rubberBandZoom
- cee.Viewer.rubberBandZoom(view, clientX, clientY, width, height)
Zooms in or out in the view by the given rubber band rectangle.
- Arguments
view (
cee.View) –clientX (
number) –clientY (
number) –width (
number) –height (
number) –
- Return type
void
clientX and clientY are the Top Left corner of the rectangle, specified in client coordinates (HTML window coordinates) (from e.g. a MouseEvent.clientX/Y)
NOTE: This is the only method using client coordinates. All other relevant methods use Canvas/Viewer local CSS coordinates. This behavior will change in an upcoming major release.
setCameraAnimation
- cee.Viewer.setCameraAnimation(cameraAnimation)
Sets a camera animation that will be run for this viewer
- Arguments
cameraAnimation (
cee.CameraAnimation) –
- Return type
void
setColorLegendClickHandler
- cee.Viewer.setColorLegendClickHandler(legendClickHandler)
Sets the handler function to be called whenever the user clicks on a color legend.
- Arguments
legendClickHandler (
cee.ColorLegendClickedHandler) –
- Return type
void
The handler function will be passed the id of the scalar result.
setPickHandler
- cee.Viewer.setPickHandler(pickHandler)
Sets the handler function to be called whenever the user does a “clean click” in the 3D view.
- Arguments
pickHandler (
cee.PickHandler) –
- Return type
void
No picking is performed before the given handler is invoked, so the behavior of the click is entirely up to the user.
See
PickHandlerfor more info.
setPixelScaleFactor
- cee.Viewer.setPixelScaleFactor(pixelScaleFactor)
Set pixel scale factor.
- Arguments
pixelScaleFactor (
number) –
- Return type
void
setShowDebugWindow
- cee.Viewer.setShowDebugWindow(show)
Specifies if the debug overlay info window should be shown or not
- Arguments
show (
boolean) –
- Return type
void
updatePixelScaleFactor
- cee.Viewer.updatePixelScaleFactor()
Update the current pixel scale factor by querying
window.devicePixelRatio- Return type
void
